Image may be NSFW.
Clik here to view.
5 Google Fonts Trends and Combinations
With successful design projects, you can not miss the right typeface. Google Fonts is an interactive directory of free hosted application programming interfaces for web fonts. It was launched in 2010 and revamped in 2011. Many of the fonts are released under the SIL Open Font License 1.1, while some are released under the Apache License, both are free software licenses .
The following is a synthesis project of fonts from google font. Compiled by Abhishek Garg, provided detailed font formatting for each style and how it can be achieved. Thanks to Abhishek Garg.
Principles of Design.
“Design principles are the fundamental ideas and elements that can be applied to achieve successful design.”
01.
Principle – White Space
In page layout, illustration and sculpture, white space is often referred to as negative space. It is the portion of a page left unmarked: margins, gutters, and space between columns, lines of type, graphics, figures, or objects drawn or depicted. The term arises from graphic design practice, where printing processes generally use white paper. White space should not be considered merely “blank” space — it is an important element of design which enables the objects in it to exist at all; the balance between positive (or non-white) and the use of negative spaces is key to aesthetic composition. Inexpert use of white space, however, can make a page appear incomplete.
Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
02.
Clik here to view.

Clik here to view.

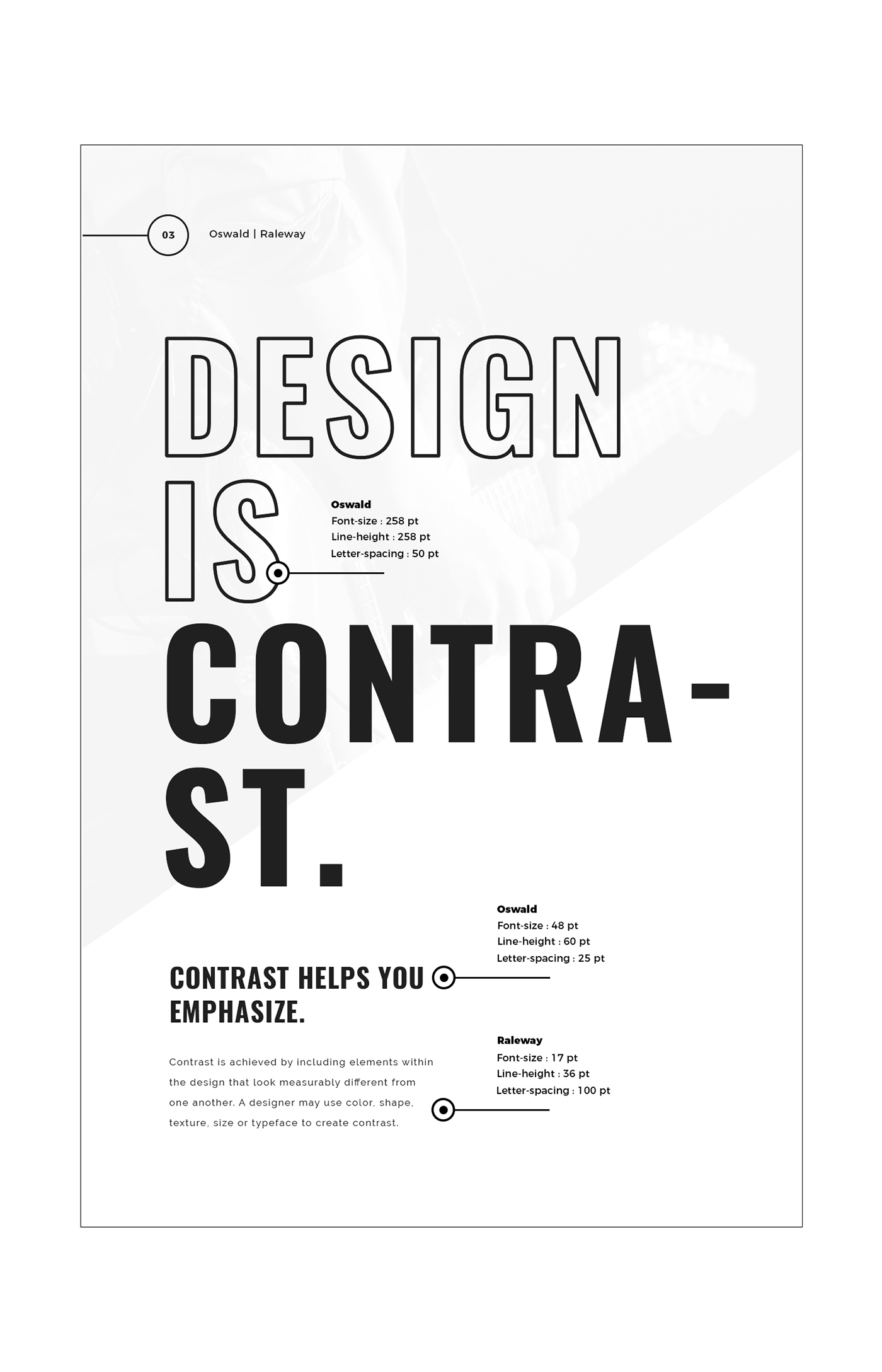
03.
Clik here to view.

Clik here to view.

04.
Clik here to view.

Clik here to view.

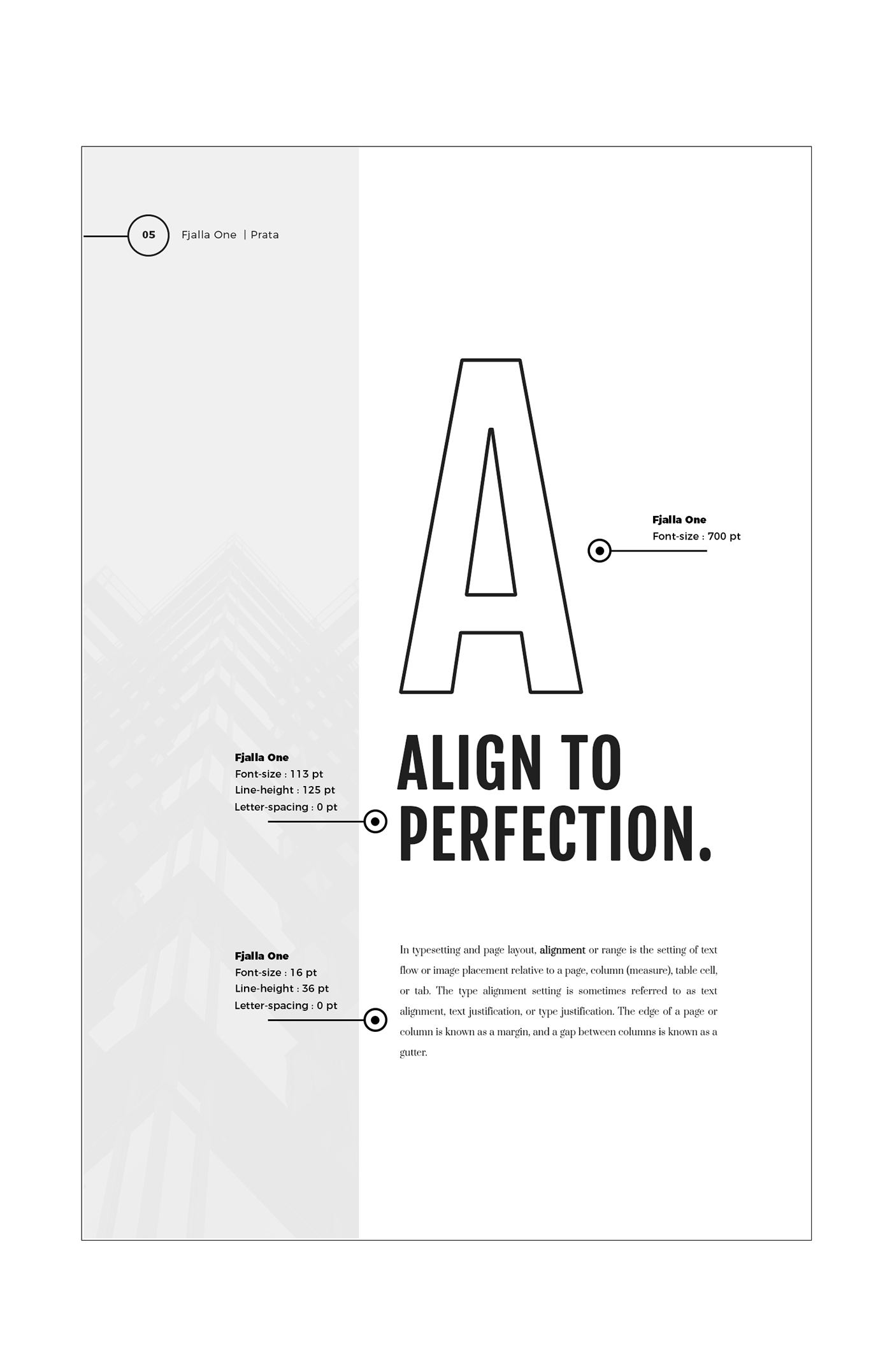
05.
Clik here to view.

Clik here to view.

Format : TTF
License : Personal & Commercial Use
The post 5 Google Fonts Trends and Combinations appeared first on Befonts - Download free fonts.